
In this guide, we will have a look at how to capture full page screenshots using Chrome’s hidden shortcut. But before that, consider some scenarios. Suppose you need to capture a section of the webpage. in that case, the Snipping tool (Windows+Shift+S) will come in handy. What about capturing the visible section on the page? You could easily do so via the “prt sc” (Print Screen) key. But what if you wish to take the screenshot of the entire webpage? One option you might think is to start capturing one section of the webpage at a time using the “prt sc” key and then ultimately stitching all of them together.
Or, you might even take the help of any third-party software. But in that case, you need to give it permission to read everything on your screen. This wouldn’t be an optimal solution in every scenario. So, in this guide, we have provided a workaround to capture full page screenshots using Chrome at one go without the need for combining multiple screenshots. Moreover, we wouldn’t be using any Chrome extension or third party app. The trick works pretty well in the stable Chrome version as well. Let’s see how this could be done. However, if you’re interested in taking partial screenshots on your Android device, head over to our detailed guide.
Capture Full Page Screenshots
- On your Chrome browser, open the webpage of which you need to take the screenshot.
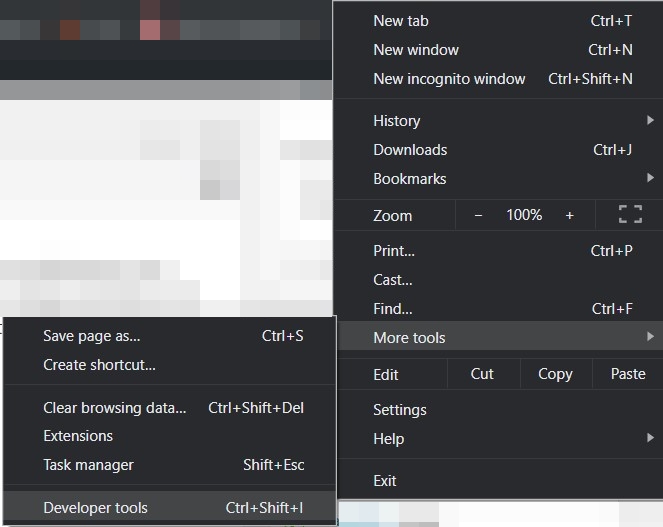
- Now you need to access the Console Window. Click on the three vertical dots present at the top right.
- Go to More tools and select the Developer Tools option. You may also do the same using the Ctrl+Shift+I Shortcut keys.

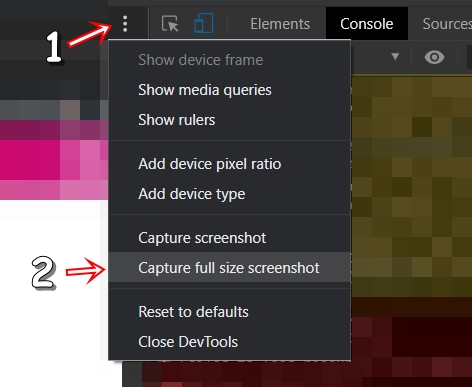
- This will open the Console Window. You don’t have to write any code here. Head over to the top bar and click on three vertical buttons. This would be the last option on the left-hand side of your screen.

- Finally, click on the Capture Full-size screenshot. That’s it. The full-page screenshot will now be captured by the Chrome browser.
So these were the steps required to capture full-page screenshots in Chrome. But there is another amazing feature worth discussing here. Chrome also allows taking screenshots of various screen resolutions. For example, it allows you to take full-page screenshots, exactly how it will look in Galaxy S5, Pixel 2, iPhone X, iPad Pro, Microsoft Lumia 520, Kindle Fire HDX, Blackberry Z30, and countless others. Even then if you aren’t able to find the required resolution, you may create your own custom screen resolution and then capture screenshots using the Chrome browser. Follow the below instructions for the same.
Take Custom Size Screenshots
- Open the Chrome browser and go to your desired webpage.
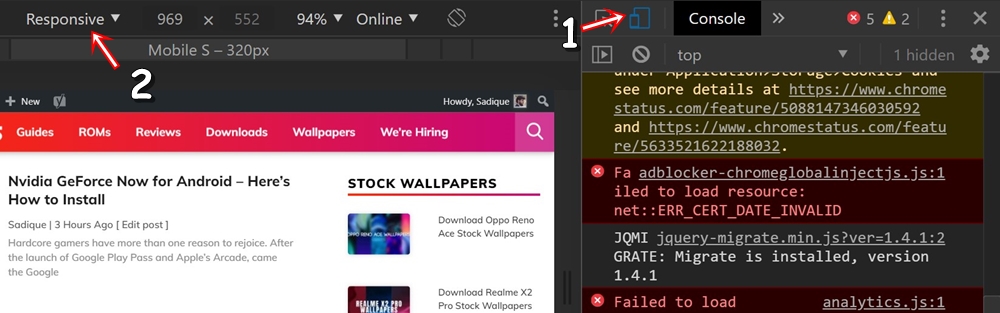
- Head over to the Developer Tools option (Ctrl+Shift+I). This time click on the Toggle device toolbar icon present left of Elements option. You may also use the Ctrl+Shift+M shortcut for the same.

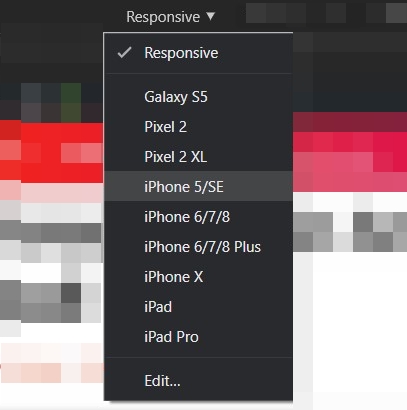
- Click on the Responsive keyword present on the left side of your screen, as shown in the screenshot above.
- This will open a drop-down list with the names of various devices. Chose the one of which you want to capture the screenshot using Chrome. However, if you aren’t satisfied with these, there are many more available.

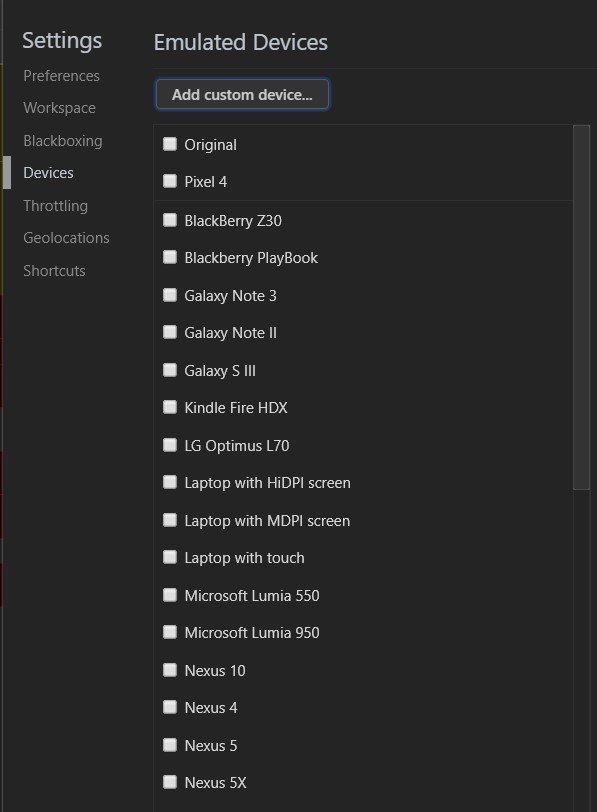
- To access other screen resolutions, select Edit from the drop-down list. You may now choose from a long list of available devices. If you are looking for the laptop’s resolution, select Laptop with HiDPI or Laptop with MDPI, as per your smartphone’s display requirements.

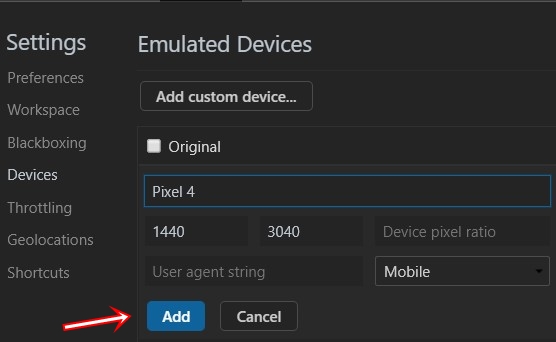
- However, if you want to add any custom screen resolution, you may proceed as follows. In this tutorial, we will be adding Pixel 4XL screen resolution. For that, click on Add custom device. This will also be present under the Edit menu, at the top. But if you aren’t sure which display resolution to add, have a look at the guide on Display Resolution Explained: What is FHD, QHD, UHD, 4K, 5K, 8K?
- You just need to enter three fields: Device name, Width, and Height. Here, we have entered Pixel 4Xl as the device name, width as 1440 and 3040 as the height. Once done, click on Add.

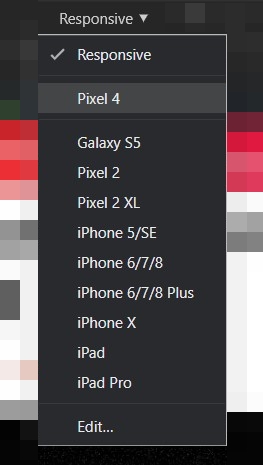
- Now head over to the Responsive option once again. Now you will see your newly created device has been added.

- To capture the screenshot of the newly added device’s resolution via Chrome, click on three vertical dots and select Capture Full-size screenshots.
With this, we conclude the guide on how to capture full-page screenshots in Google Chrome. Moreover, we also discussed the steps for taking a custom size screenshot. Do let us know your take on this amazing hidden chrome screenshot method, down in the comments below.
Read next: How to Disable Chrome Notification Popups





Join The Discussion: